
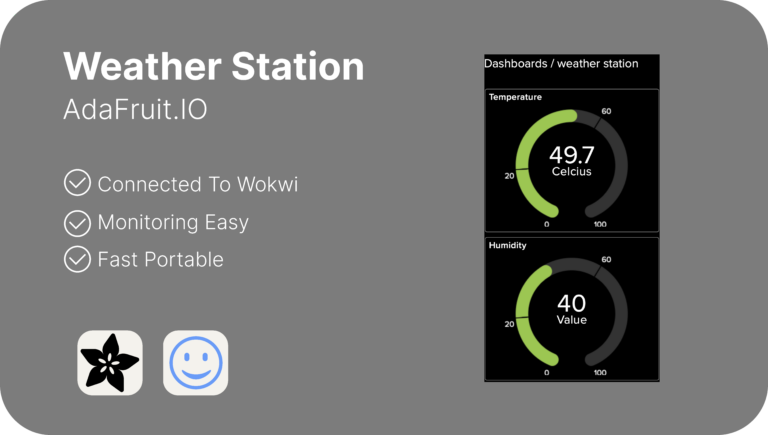
Weather Station using AdaFruit.IO is making a Weather detector using DHT22 and ESP32 using Wowki, And connecting it using AdaFruit.IO to monitor the Weather Station, After setting up the hardware and writing the code, you can then connect the ESP32 to Adafruit.IO for monitoring the weather station data. You will need to create a dashboard on Adafruit.IO and add the feeds for temperature and humidity, And for the Advertisement poster above I used Figma to create it, By screenshot the Dashboards and made a Advertisement sized frame and adding 3 advantage points fo using AdaFruit.IO like you see in the above, Not only in this project but a lot of other projects have a poster that I made, It’s simple and easy to learn Figma, So I encourage all of you to try to learn Figma, And if your a robotics person, You should have Easy Monitoring with AdaFruit.IO.
Short animation is a type of storytelling that uses visuals and sound to tell a brief story. These animations are usually only a few minutes long and can be made using different techniques like 2D, 3D, or stop-motion. They are loved for their ability to deliver meaningful messages or entertainment in a short and visually pleasing way, And in this animation there is a boy reading a Qur’an in front of his neighborhood and even if there’s a bird distracting him, He keeps reading the Qur’an, There is no voice in the animation yet, But I will soon add the voice and text of a speech from a certain Ustadz, And then this animation will truly be a video dakwah.

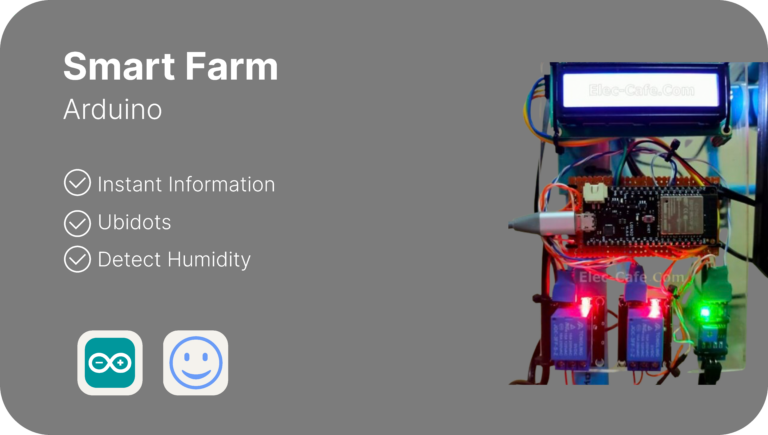
So in this IoT project, We have made a Smart Farm that we coded using Arduino and use Ubidots as the Cloud, In the project my partners are Faishal, Tama, Chaka, And Ahza, Chaka and Ahza are for the opening and closing, While Faishal Explain the code, Tama explain the wiring, And I Explain the Demonstration, We use Esp 32 With wires connected to a Pump, and Soil Sensor, We use a cup full of soil, And we put the sensor in it, When we run the code, We just have to put the Soil Sensor in the soil, And it will detect the humidity of the soil, And send the data to the Ubidots, It will update automatically every 5 seconds, And I made the flyer using Figma a free designer platform, and Iconify for icons.
So in this IoT project, We have made a Smart Gardening that we coded using Wokwi and use Thinger.io as the Cloud, I Explain the Demonstration, I use Esp 32 With wires connected to a Pump, and Soil Sensor, We use a cup full of soil, And we put the sensor in it, When we run the code, We just have to put the Soil Sensor in the soil, And it will detect the humidity of the soil, And send the data to the Thinger.io, It will update automatically every 5 seconds, And just a little explanation about our IoT projects, Every time we have an IoT project using online cloud, We learn a lot of them, AdaFruit, thinger.io, Blynk, Ubidots, and a lot of other.